Hello, everybody! The software manual for beta 0.3 is mostly done now, so I'm had time to mock up a few possibilities for keyboards. First up:
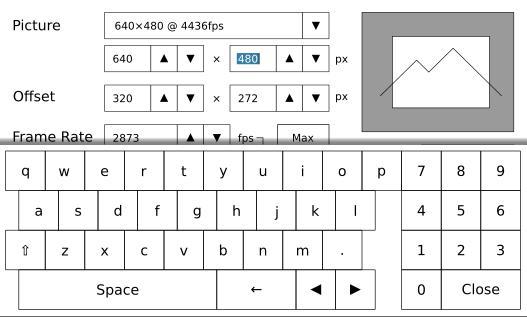
The standard keyboard for the upcoming beta 0.3.
This keyboard pops up for anything needing letters input. Not bad in and of itself – the keys are quite tightly packed, there's not a lot of dead space. Yet… can we do better? 🤔
Each key is 50px² in this design.
First iteration:

Better, arguably looses a bit of readability, but the buttons are bigger. The backspace key has had to be bumped into this weird place by the spacebar, though, which I'm not thrilled about. Still, on the balance, since I don't have to use backspace as much any more, maybe it works out? 😬
Notable changes:
- Removed the caps lock key. Was anyone using it? If so, where?
- Replaced the shift carat (^) with a shift symbol (⇧). Plus, the keyboard should switch to capital letters when you shift, so you can see what you're typing!
- The "Apply" button, which was "Enter", is going away because I don't think you'll ever enter text but not want to apply it. Also it was very confusing.
- The up/down arrows went away. I figure we'll use the jog wheel for that, it's faster and nicer and has tactile feedback. Plus our numeric inputs all have up/down arrows anyway. … which … I might actually want to get rid of if we're using the jog wheel.
Anyway,
each key is now 60px², 20% bigger. We can do better!
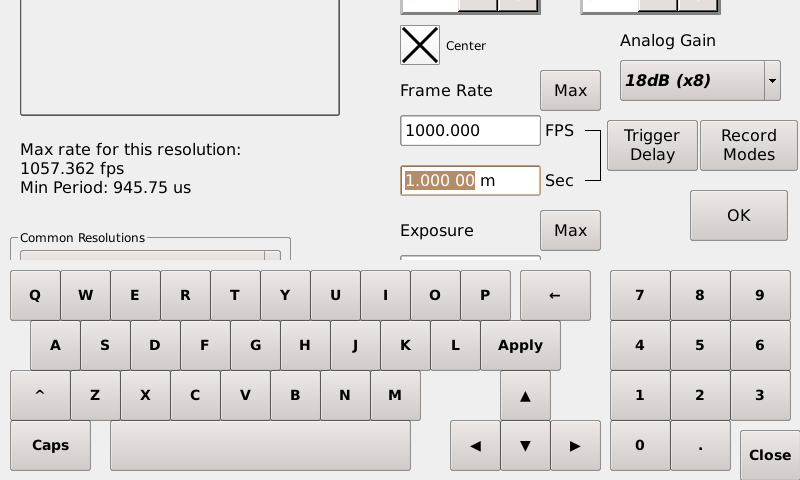
Second iteration: (Texas Mode 🤠)

The buttons are bigger yet again, and the keypad has moved up top. You can still see a sliver of the UI at the top, which is enough to be functional - if you want to input a lot of text, I think this is how you'd do it. I'm not sure if it gives enough context for little inputs, though, and it's not exactly stylish. Is it worth it for the larger keys, in your opinion?
Each key is now 70px², 40% bigger.
The numeric keypad in beta 0.3.
This keyboard pops up for number controls, starting in beta 0.3. It's got bigger keys, and nice large arrow buttons to manipulate the number and the carat with. This is a comfortable size for a button. ⅛
th of a screen.
Each number key is 50×150px in this design. The arrow keys are 100px².
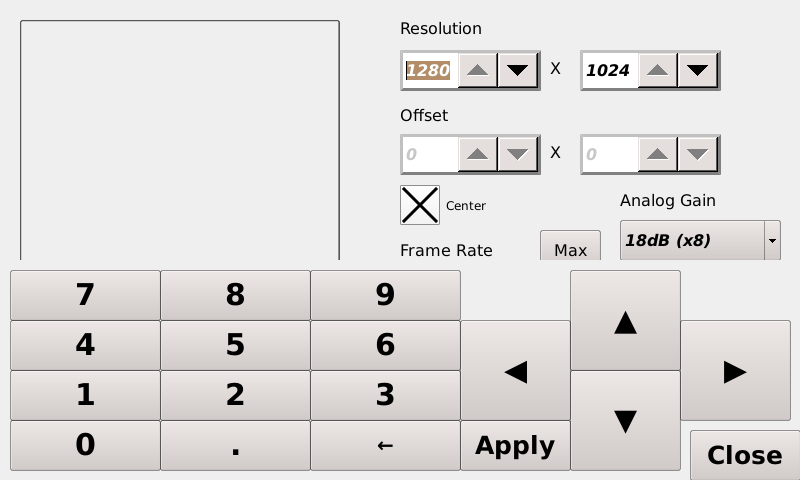
First iteration:

To make the buttons easier to hit, I've made them a lot taller in this version. I can't find the formula, but I seem to recall the time for selecting a button by mouse is relative to it's minimum dimension - I bet it's pretty similar for "ease of finger-tapping" too. 🙂
Each number key is 80px². This is actually less area than the beta 0.3 version, but I think it feels roomier anyway.
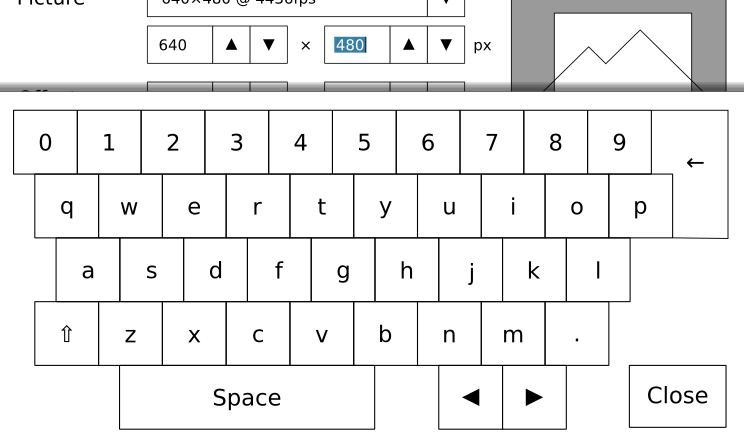
Second iteration:

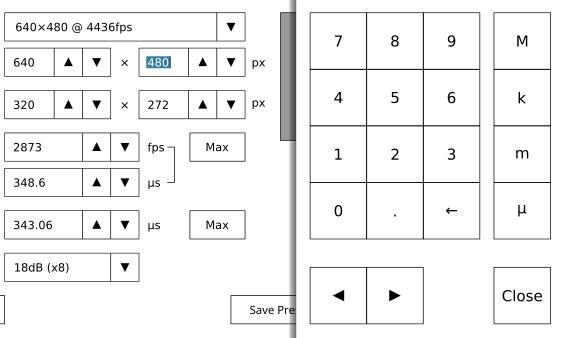
The problem with the number pad is that we can't use it for inputting into fields which have (or might have) prefixes, such as the fps field in record settings. We might need to type a k or a u in there or something. I've added those prefixes to the side, so now we can use the numeric keyboard in more places. As a bonus, it's a heck of a lot easier to enter something right since all the keys input valid things now, versus the full keyboard.
Hitting one of the unit buttons will close the keyboard, in this case, since it's always the last thing you enter. Tapping outside the keyboard will select whatever you tap on, or, if it's not selectable, close the keyboard. Hopefully.
The jog wheel.This is a bit of a weird one, I can't really show any pictures for this. However, I'd like to describe how I'd like the jog wheel to work in beta 0.4. (Not the next release, but the one after that.)
Basically, we all agree we would like the UI to support the jog wheel. However, a full plan for that has always been, to quote a famous seer,
reply hazy
try again
So, I figure that we want:
- The jog wheel to edit our inputs, when applicable. Basically numeric inputs and sliders and such.
- The jog wheel to be able to select inputs, because operating the Chronos with gloves on requires a prosthetic finger at the moment.
The jog wheel can do two things: spin and click.
I figure the logical thing to do is keep having an unpressed spin cycle the value a little, and a pressed spin cycle the value a lot. Like on the Play screen. However, if you just click the wheel without spinning it, it'll pop you out of the control you're editing so you can select a different control or button. Click the jog wheel again to edit the new control or click the button.
Editing a number input:
I figure that numbers are editable to about ±four significant figures by just rotating the wheel. That'll actually work for just about everything, since in most cases if we're in a position to be dialing in the number we're probably not that concerned with parts per ten thousand anyway.
Alphanumeric inputs, like the saved file name, are a little harder. I think it would make the most sense to have the on-screen keyboard be controlled by the scroll wheel in that case, allowing you to select a key, tap to press it, and then select the next key. The close key would start off focused, so if you tapped the scroll wheel it would close the keyboard and put you back to 'select' mode.
Thoughts?